SPECIFICATIONS
Brand Name: LISM
Origin: US(Origin)
| Brand | |
| Color | Khaki |
| Specific Uses For Product | Sun |
| Recommended Uses For Product | Patio |
| Target Audience | Adult |
| Special Feature | Fade Resistant |
| Shape | Round |
| Handle Material | Alloy Steel |
| Frame Material | Alloy Steel |
| Style | Modern |
About this item
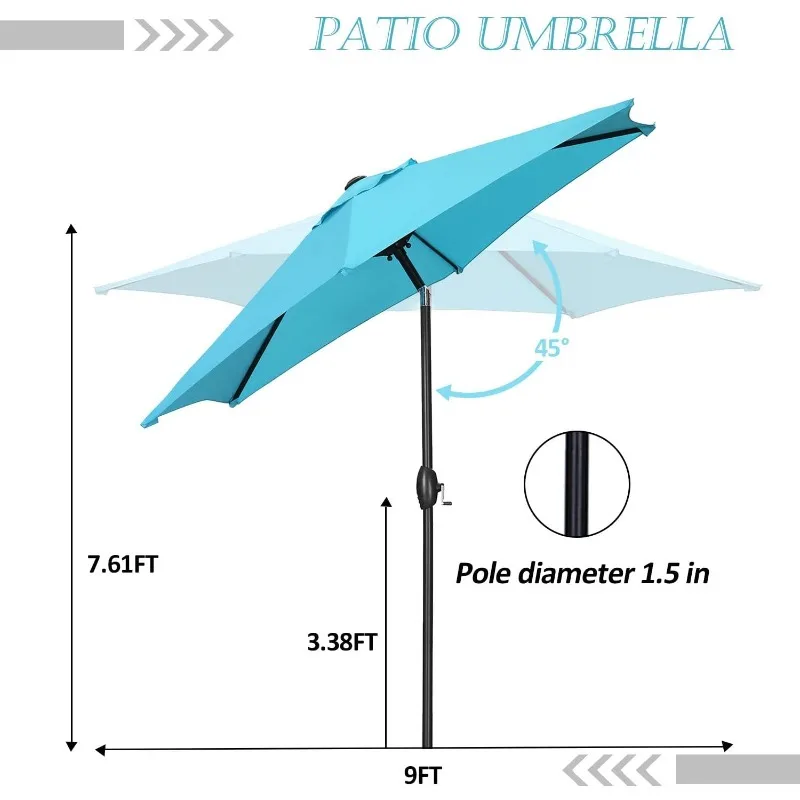
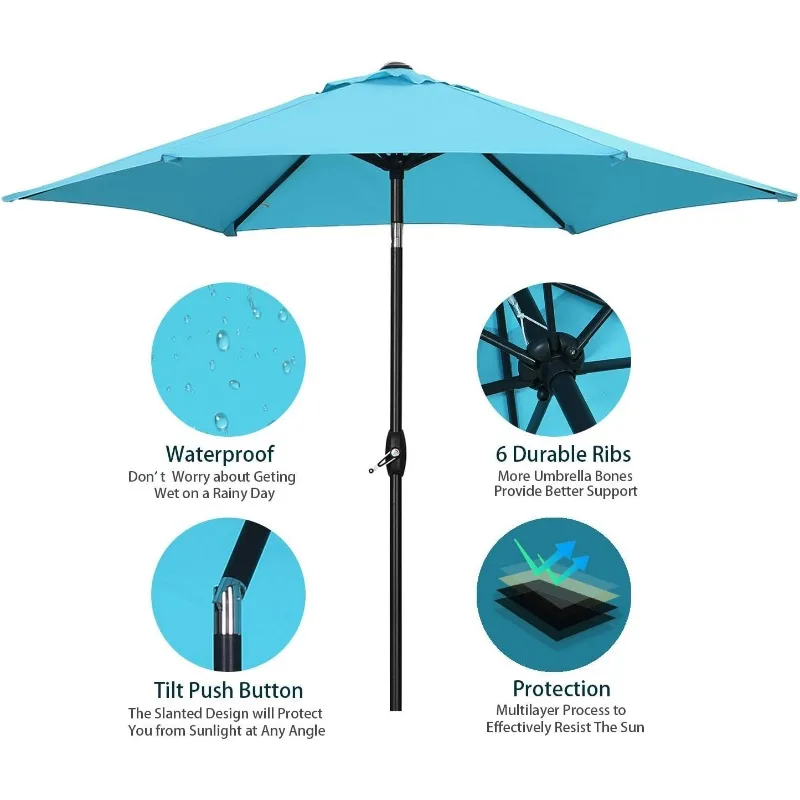
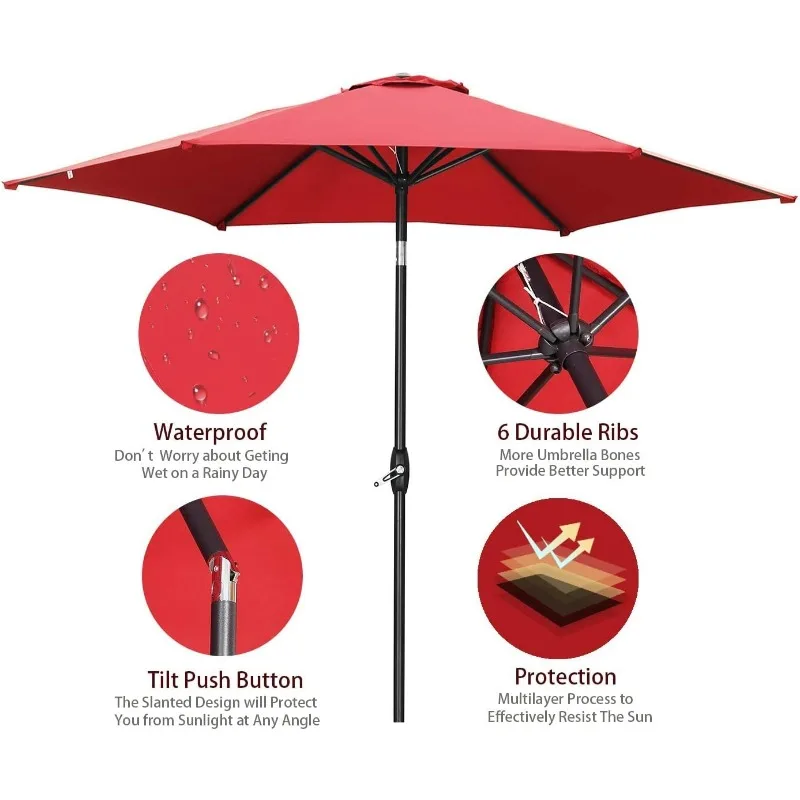
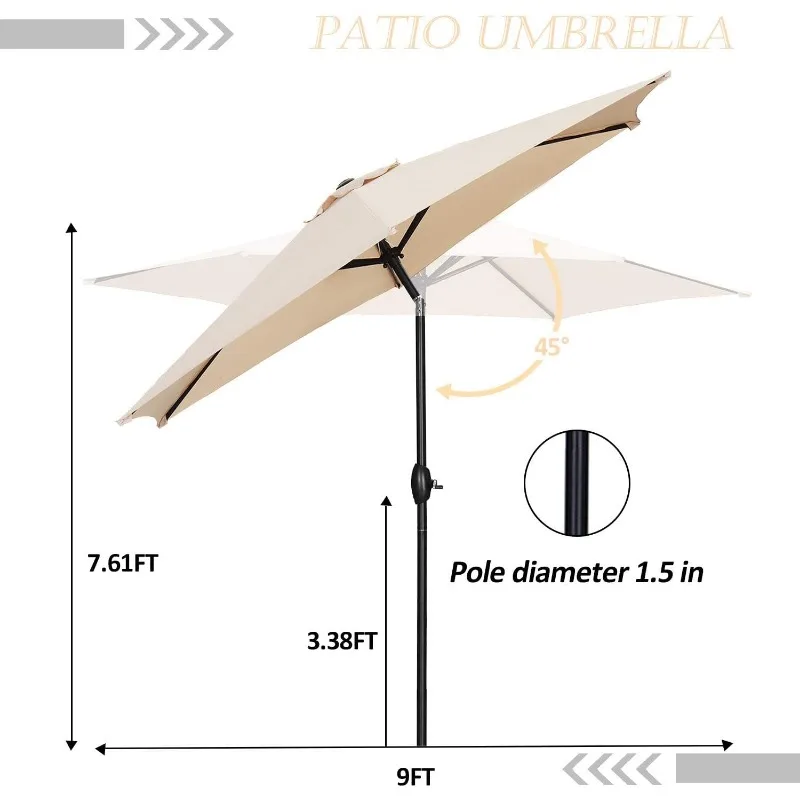
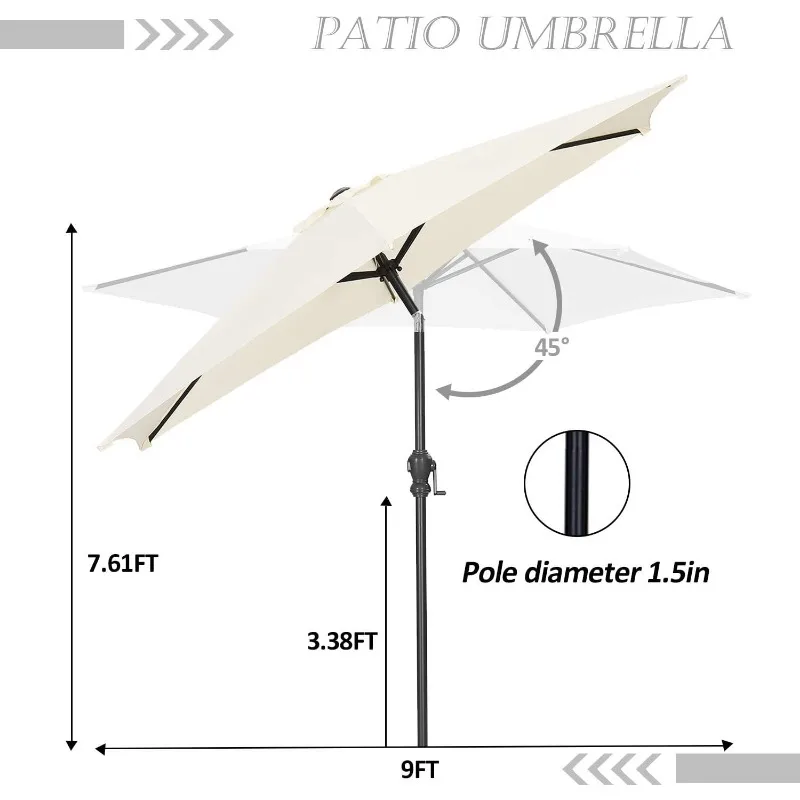
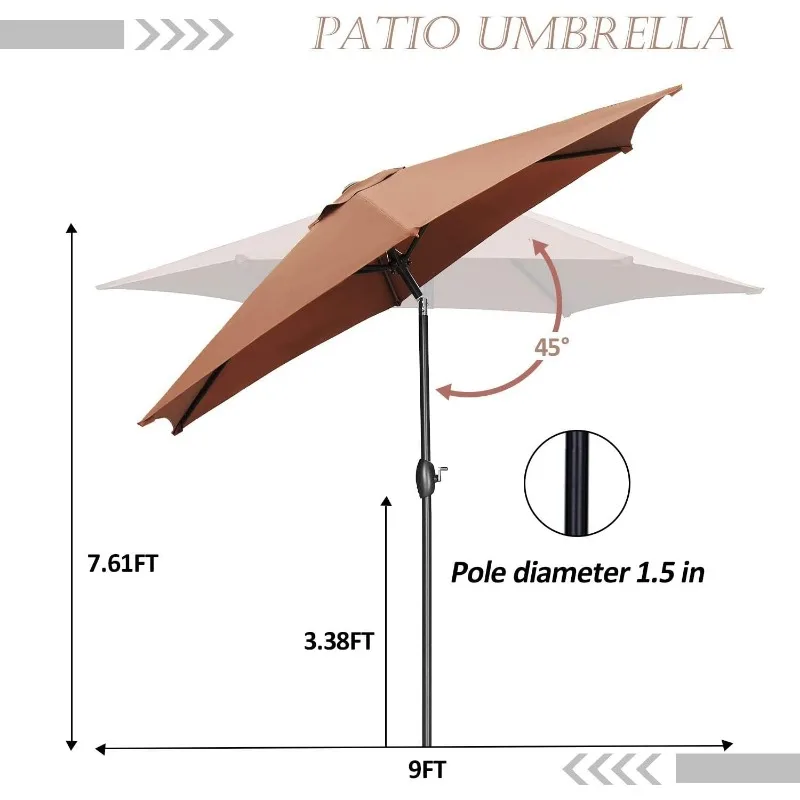
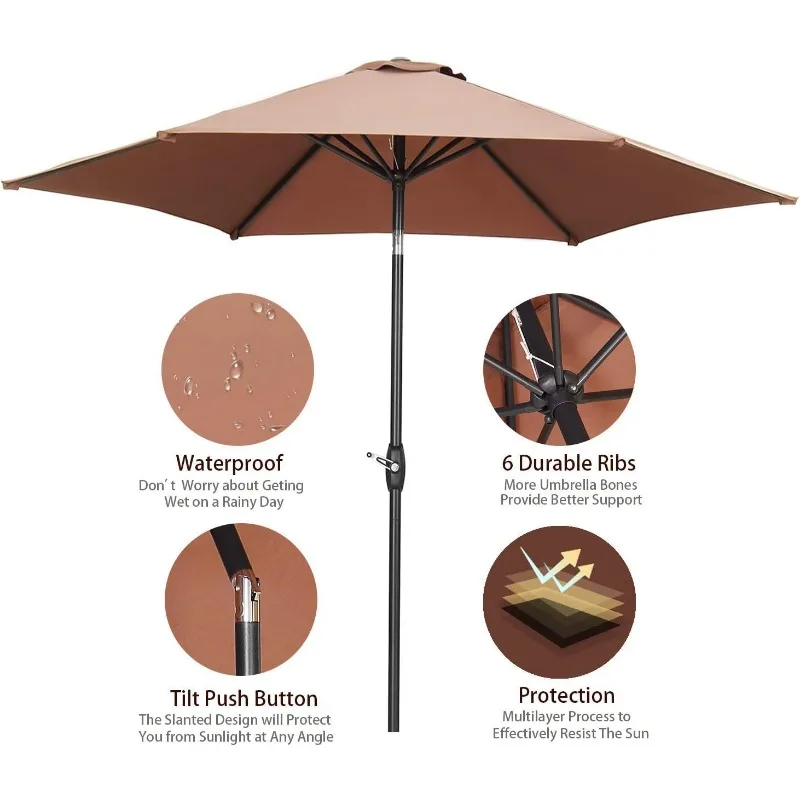
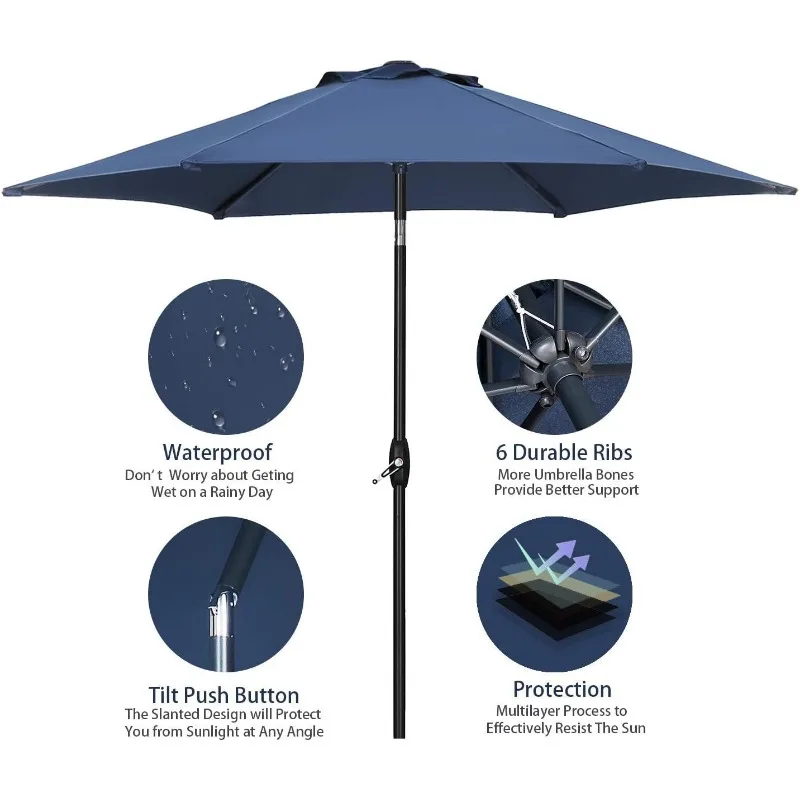
- 🏖️Crank Mechanism:Convenient crank opens/closes system and handy push button tilt,The tilted button provides more shadow angles, Provide us with greater shade
- 🏖️Sturdy Structure:6 Durable steel ribs and a rust-resistant pole. It was even easier to assemble with a solid screw in application that will hold up in any kind of weather. Our outdoor umbrella is functional and pretty, which is a valuable patio furniture
- 🏖️Waterproof & UV Resistant: Made with high-quality water-, UV-, and fade- resistant 180g/sqm polyester fabric to last for years of enjoyment. Provide a perfect shade for your patio, garden, deck, pool and beach
- 🏖️ Multipurpose:Our 9 FT large outdoor umbrella is suitable for patio decor ,complement bistro tables, cafe-style seating, lounge areas. Great for entertaining, picnics, BBQ’s, garden parties, beach, camping, or relaxing in the shade
- 🏖️Customer Service:Free replacement of parts within 30 days.If you have any question before or after the sale, please contact us for a satisfying solution, team at your service.Note: not including umbrella stand
- 🏖️Note: This product does not include an umbrella base, if you need an umbrella base, you can buy it by searching for B086D7YR5S

























.aplus-v2 .apm-brand-story-carousel-container {
position: relative;
}
.aplus-v2 .apm-brand-story-carousel-hero-container,
.aplus-v2 .apm-brand-story-carousel-hero-container > div {
position: absolute;
width: 100%;
}
/*
Ensuring the carousel takes only the space it needs.
The sizes need to be set again on the absolutely positioned elements so they can take up space.
*/
.aplus-v2 .apm-brand-story-carousel-container,
.aplus-v2 .apm-brand-story-carousel-hero-container {
height: 625px;
width: 100%;
max-width: 1464px;
margin-left: auto;
margin-right: auto;
overflow: hidden;
}
/*
This centers the carousel vertically on top of the hero image container and after the logo area (125px).
Margin-top = (heroHeight – cardHeight – logoAreaHeight) / 2 + logoAreaHeight
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-row-inner{
margin-top: 149px;
}
/*
Cards need to have a width set, otherwise they default to 50px or so.
All cards must have the same width. The carousel will resize itself so all cards take the width of the largest card.
The left margin is for leaving a space between each card.
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-card {
width: 362px;
margin-left: 30px !important;
}
/* styling the navigation buttons so they are taller, flush with the sides, and have a clean white background */
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right {
padding: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image {
border: none;
margin: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
background: #fff;
padding: 20px 6px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner {
border-radius: 0px 4px 4px 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
border-radius: 4px 0px 0px 4px;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}































Reviews