SPECIFICATIONS
Brand Name: RUO WU
Origin: US(Origin)
Type: umbrella
General Use: Outdoor Furniture
Pole Material: aluminum
is_customized: No
Color: Grey
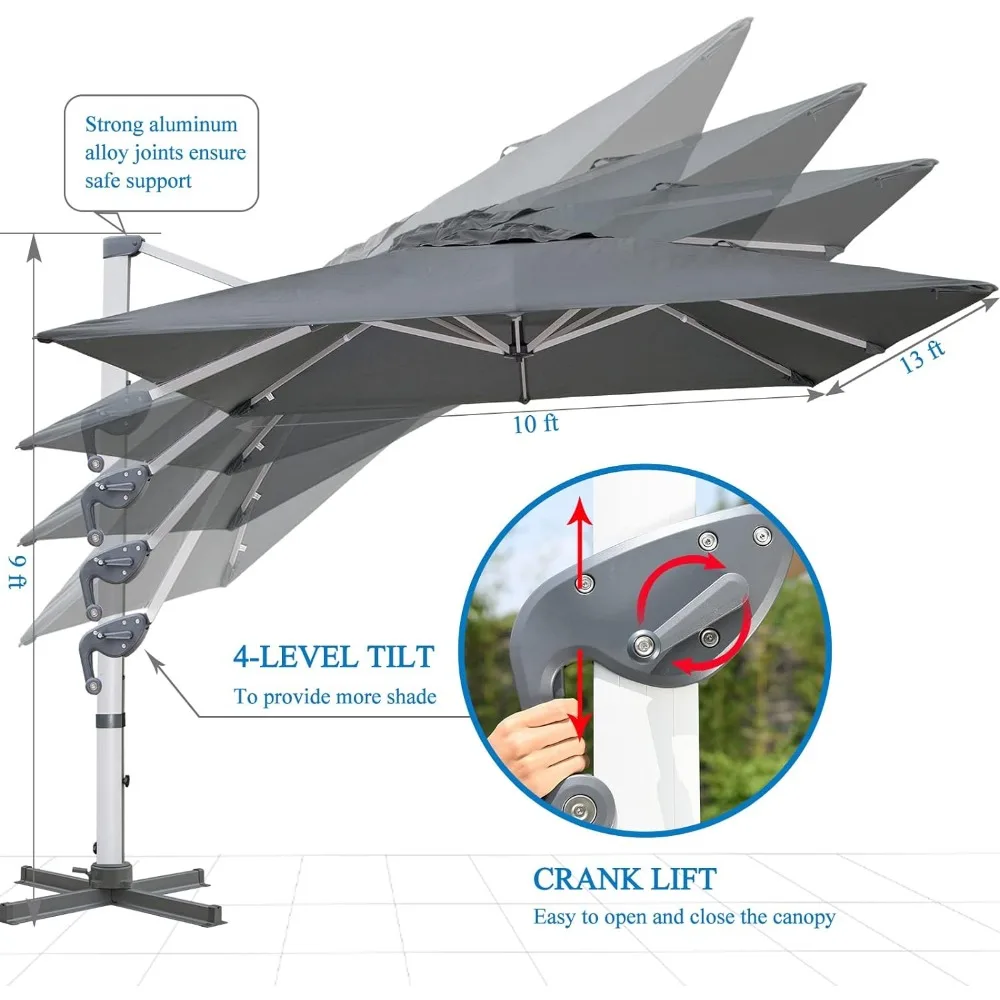
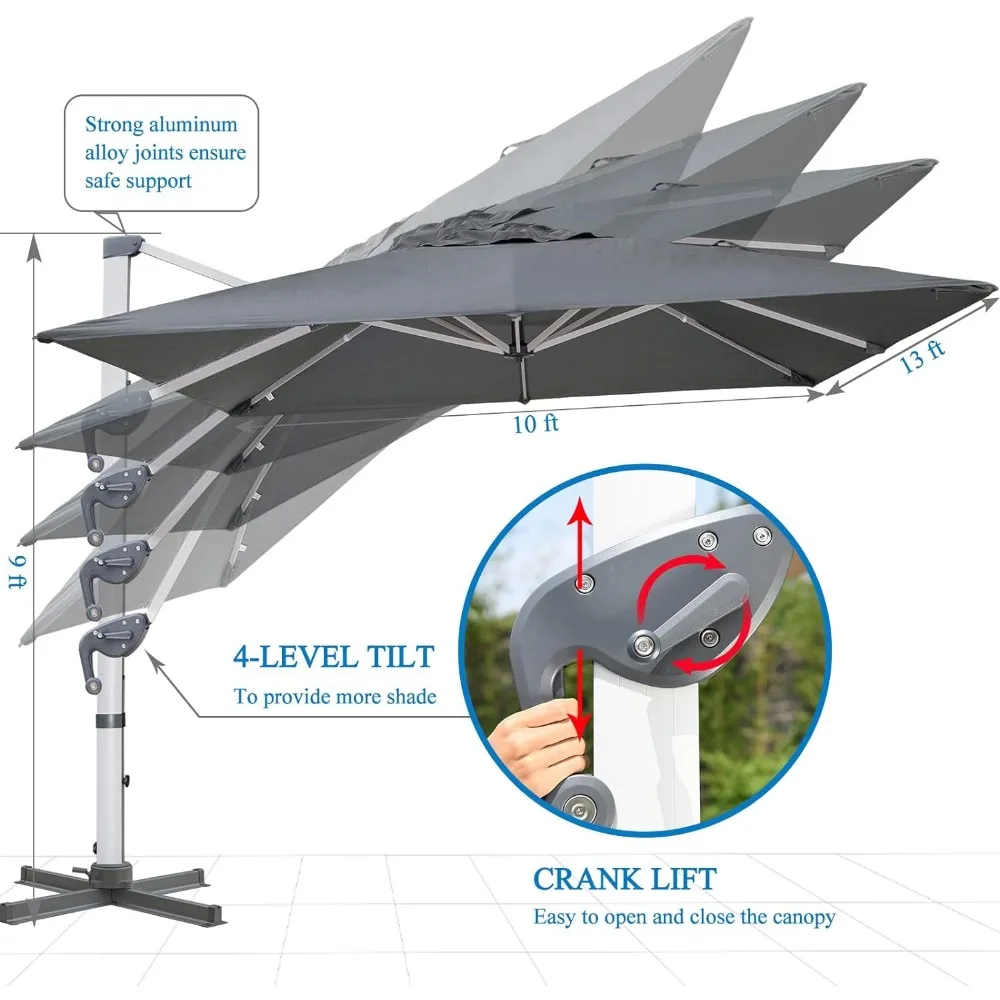
Size: 10×13 ft
Recommended Uses For Product: Patio
Target Audience: Adult
Style: Modern
Opening Mechanism: Crank Lift
Included Components: User Manual, Base
About this item
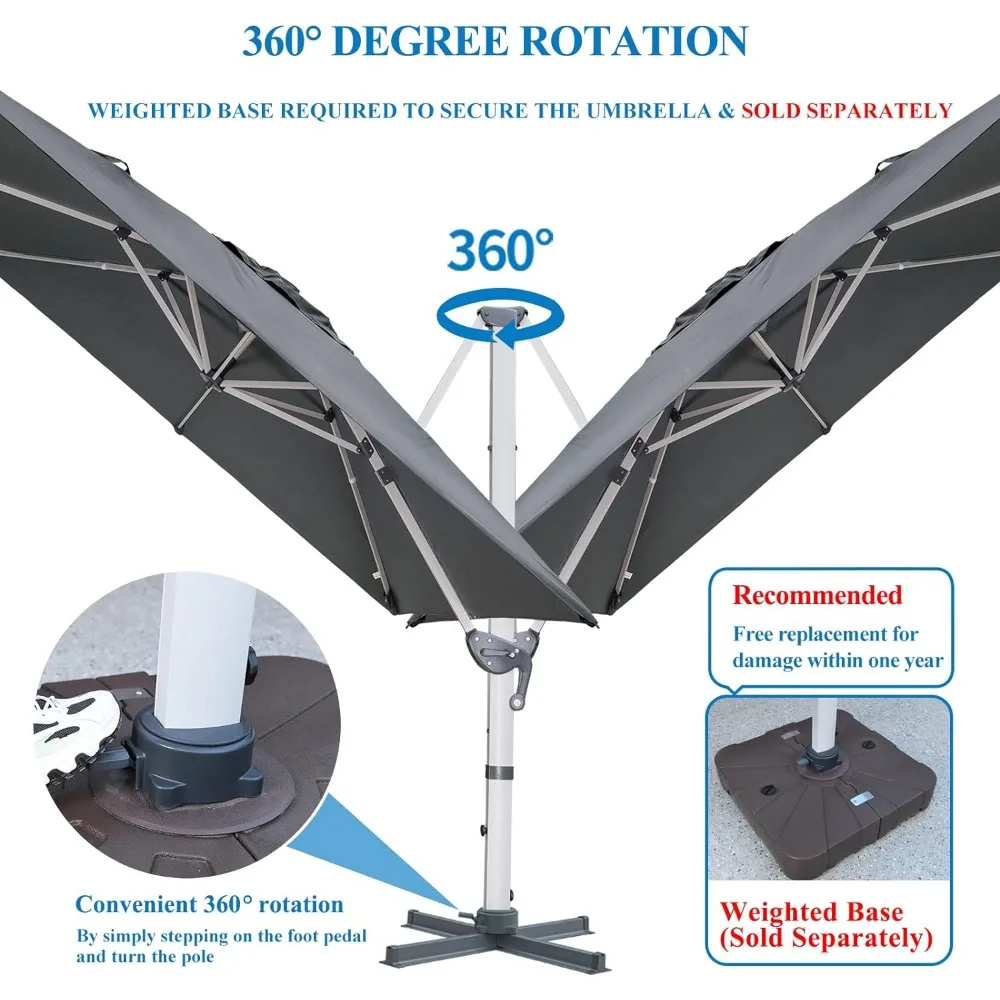
- ☂『CROSS BASE & PROTECTIVE COVER INCLUDED』 – This cantilever patio umbrella comes with a powder coated steel cross base, but does NOT include weights that are needed to keep your offset umbrella safe, secure and stable, we recommend that you purchase weights to keep the umbrella more stable or bolted the cross base to the ground/deck. A waterproof cover and a rod comes along with the package, it is a nice addition to protect the offset umbrella.
- ☂『DURABLE CANOPY & ENHANCED STABILITY』 – The PU coated canopy of the offset patio umbrella is made of premium solution dyed fabric for fade, water and UV protection, we proudly provide 2 years fade-resistant canopy warranty. The deck umbrella pole and ribs are made of extra-thick aluminum which is lighter but make the pool umbrella more stable and wind-resistant.
- ☂『360 DEGREE ROTATION & SMOOTH TILTING』 – The outdoor patio umbrella can be rotated 360° horizontally by simply stepping on the foot pedal and twisting the pole. In addition, the super smooth adjustment tilting system can change the angle of the canopy and keep the area protected throughout the day.
- ☂『EASY TO ASSEMBLE & OPERATE』 – A user-friendly crank lift for easily open and close the deck umbrella canopy. It will only take a few minutes to assemble the umbrella outdoor patio to the base with a clear included instruction manual or the installation video, all the tools are prepared. All operations can be done by one or two people in a simple, straight forward manner.






.aplus-v2 .apm-brand-story-carousel-container {
position: relative;
}
.aplus-v2 .apm-brand-story-carousel-hero-container,
.aplus-v2 .apm-brand-story-carousel-hero-container > div {
position: absolute;
width: 100%;
}
/*
Ensuring the carousel takes only the space it needs.
The sizes need to be set again on the absolutely positioned elements so they can take up space.
*/
.aplus-v2 .apm-brand-story-carousel-container,
.aplus-v2 .apm-brand-story-carousel-hero-container {
height: 625px;
width: 100%;
max-width: 1464px;
margin-left: auto;
margin-right: auto;
overflow: hidden;
}
/*
This centers the carousel vertically on top of the hero image container and after the logo area (125px).
Margin-top = (heroHeight – cardHeight – logoAreaHeight) / 2 + logoAreaHeight
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-row-inner{
margin-top: 149px;
}
/*
Cards need to have a width set, otherwise they default to 50px or so.
All cards must have the same width. The carousel will resize itself so all cards take the width of the largest card.
The left margin is for leaving a space between each card.
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-card {
width: 362px;
margin-left: 30px !important;
}
/* styling the navigation buttons so they are taller, flush with the sides, and have a clean white background */
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right {
padding: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image {
border: none;
margin: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
background: #fff;
padding: 20px 6px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner {
border-radius: 0px 4px 4px 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
border-radius: 4px 0px 0px 4px;
}












Reviews